Web Development
NEW

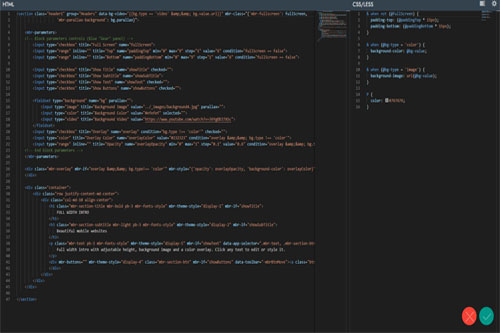
Code Editor
The Code Editor extension gives you full control over your block's HTML and CSS.
NEW

Search
Add a simple search engine to your website and let your visitors find the content they need.
NEW

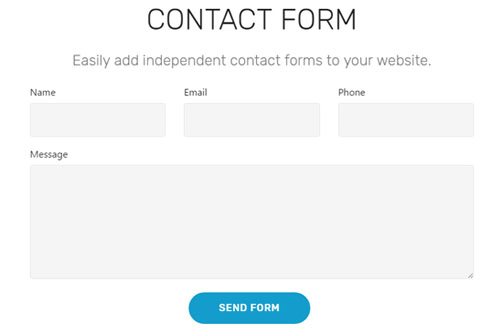
Mailform
Add independent contact forms to your website with ease. Customize them however you like.
NEW

White Label
Remove (almost) all references to the Mobirise website by using our White Label extension.
NEW

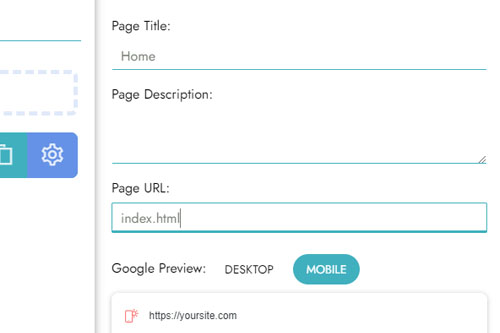
Page Name
You can not only change the file extension of your pages, you can also insert custom HTML wherever you prefer.
NEW

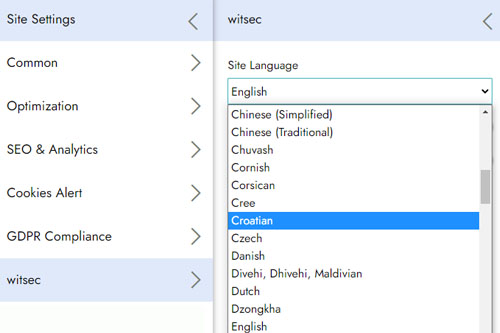
Language
With the Language extension, you can specify the language of your website. It makes use of the "lang" attribute of the <html>-tag.
NEW

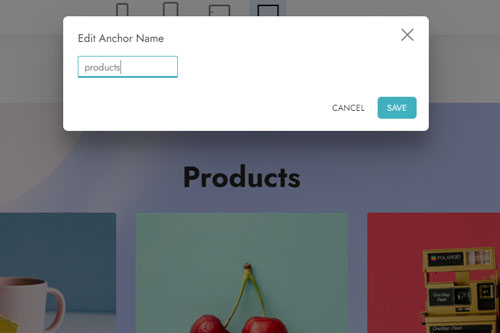
Anchor Editor
Edit the anchor of any block. Easier to remember, better for the eye, better for SEO.
NEW

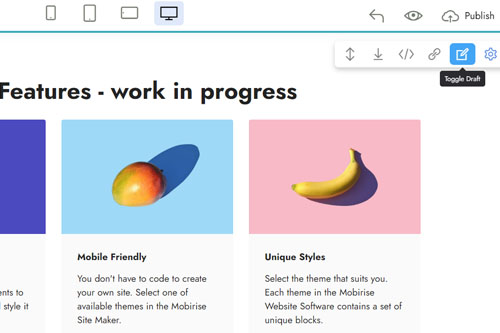
Draft Mode
Need to publish your website, but not all blocks are ready yet? With this extension you can prevent those blocks from getting published.
NEW

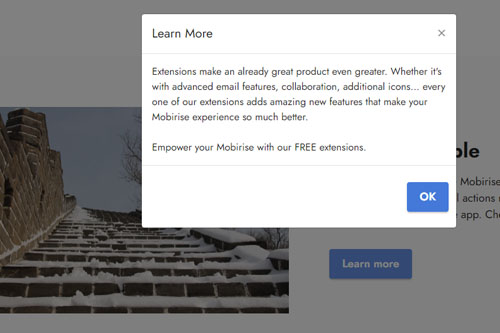
Modal Window
Create your own modal windows and make your website even more beautiful.
NEW

jQuery for M5
Need jQuery in your M5 projects? No problem, we got you covered.